
Ook wel: responsive webdesign (rwd) of responsief
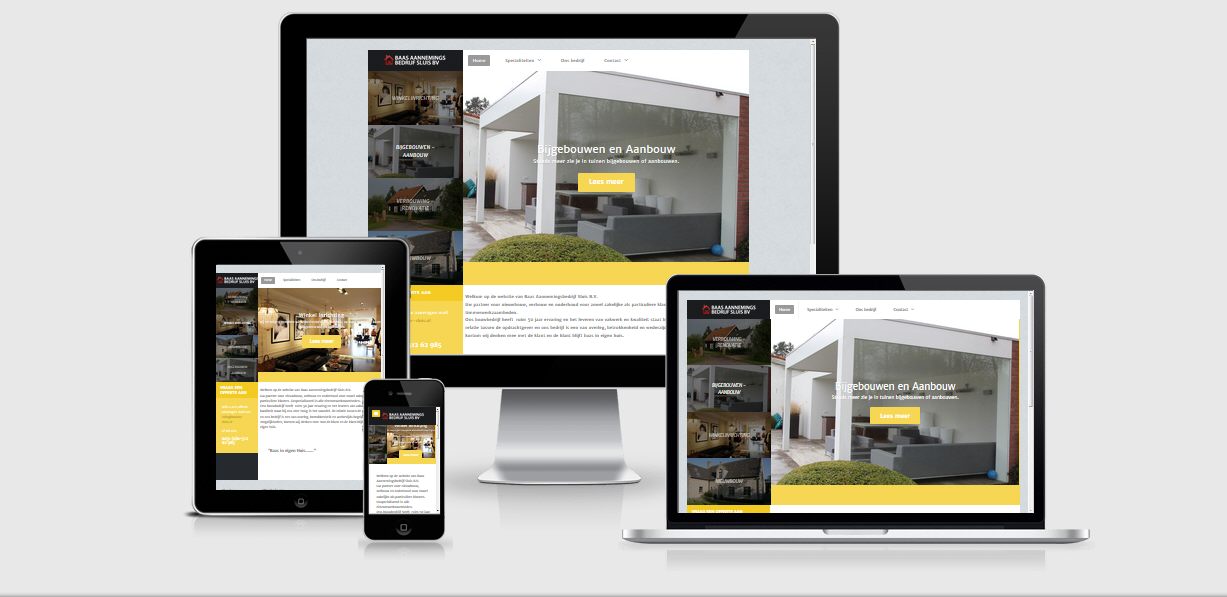
Responsive webdesign is een vorm van ontwerpen en bouwen van websites waarbij rekening wordt gehouden met verschillende soorten apparaten. Voor computers, tablets en smartphones worden geen afzonderlijke websites ontworpen. In plaats hiervan past de vormgeving van de site zich onder meer aan op de grootte van het scherm en de mogelijkheden van de browser van de bezoeker.
Voordelen van responsive design
Voor telefoons worden ook wel aparte mobiele websites ontwikkeld. Deze hebben een vereenvoudigde vormgeving en bevatten vaak minder informatie en functionaliteit dan de volwaardige site.
Door echter één algemene website responsive te maken blijft het merendeel van de content (zo niet alle) ook op mobiele apparaten toegankelijk en hoeft maar één website te worden ontwikkeld en onderhouden. Steeds vaker wordt daarom gekozen voor een responsive website in plaats van een aparte mobiele versie.
Wanneer goed toegepast biedt responsive design op zeer verschillende apparaten toch een optimale gebruikservaring. Dit geldt niet alleen voor kleine schermen, maar ook voor hoge resoluties.
Net als bij mobiele websites kan er ook bij responsive webdesign voor worden gekozen om bepaalde minder relevante content achterwege te laten bij mobiele bezoekers. Denk aan zware afbeeldingen en lettertypebestanden. Grote afbeeldingen en video's kunnen eventueel worden vervangen door een lagere resolutie. Hierdoor zullen de pagina's sneller laden en wordt ook rekening gehouden met eventuele kosten voor mobiel dataverkeer.
Ontwikkeling van een responsive website
Bij een responsive website delen alle apparaten per webpagina hetzelfde HTML-bestand. Door te werken met verschillende stylesheets en/of media queries kan de weergave worden afgestemd op de gebruiker. Een bestaand ontwerp van een volledige website kan geschikt worden gemaakt voor gebruik op mobiele apparaten, of er kan gekozen worden voor een mobile first approach.
Meestal wordt bij responsive websites gewerkt met een fluid design. Dit betekent dat de pagina het volledige scherm van de bezoeker vult. Een ander belangrijk kenmerk van responsive design is de toepassing van progressive enhancement. Technisch geavanceerde technieken kunnen worden gebruikt, maar de werking van de website mag hier niet van afhankelijk zijn. Zo blijft de site op elk apparaat bruikbaar en toegankelijk.
